Blog Cómo implementar la confirmación de eliminación en Laravel CRUD

La confirmación de eliminación es importante para la operación de eliminación de CRUD. La confirmación de eliminación ayudará a los usuarios a reconsiderar o alertar sobre la acción actual. Además, evita la eliminación accidental.
Podemos agregar confirmación de eliminación usando Window.confirm()la función Javascript y usando complementos.
1. Confirmación de eliminación de Laravel con JavascriptWindow.confirm()
2. Confirmación de eliminación de Laravel mediante el uso de complementos

1. Confirmación de eliminación de Laravel con JavascriptWindow.confirm()
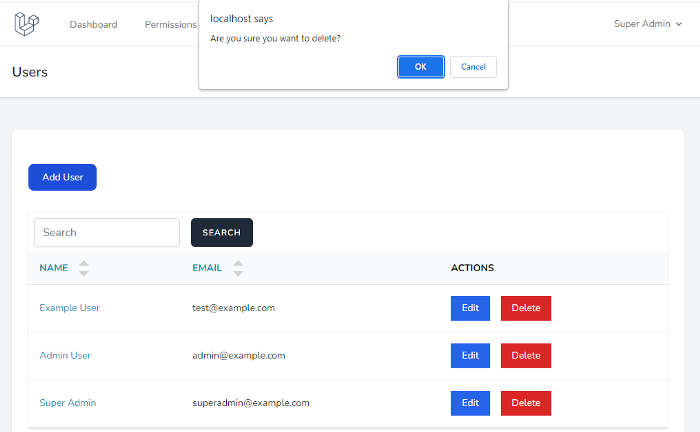
Es Window.confirm()la forma más fácil de implementar la confirmación de eliminación. Podemos implementar esto simplemente agregando onclick atributos. Abra el archivo de usuario index.blade.php y agregue el onclick atributo.
button class="px-4 py-2 text-white bg-red-600" onclick="return confirm('{{ __('¿Está seguro de que desea eliminar?') }}')">Eliminar
La confirmación de eliminación se muestra después de hacer clic en el botón Eliminar.
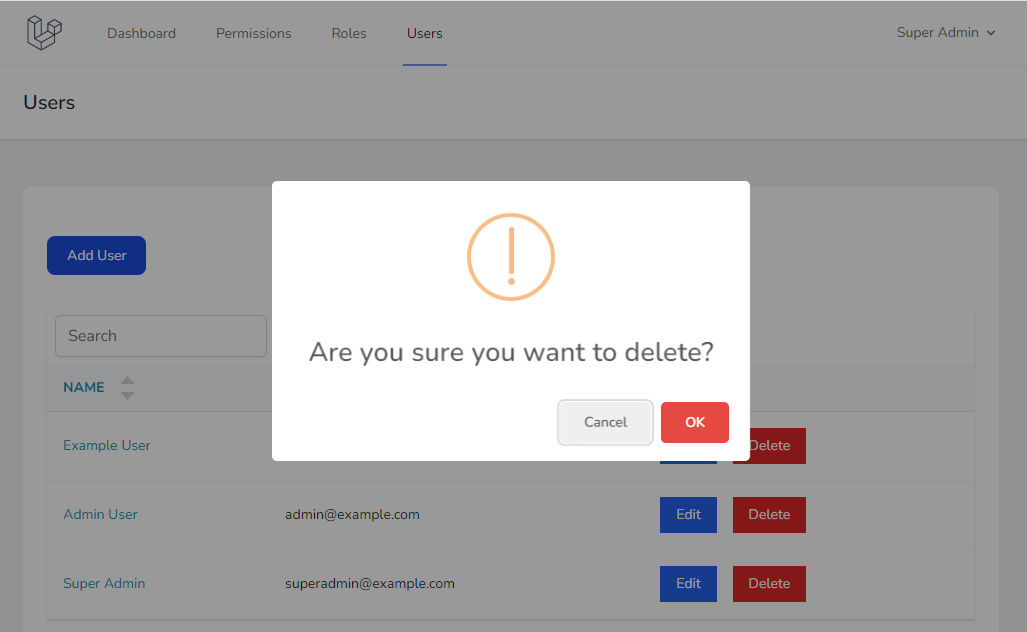
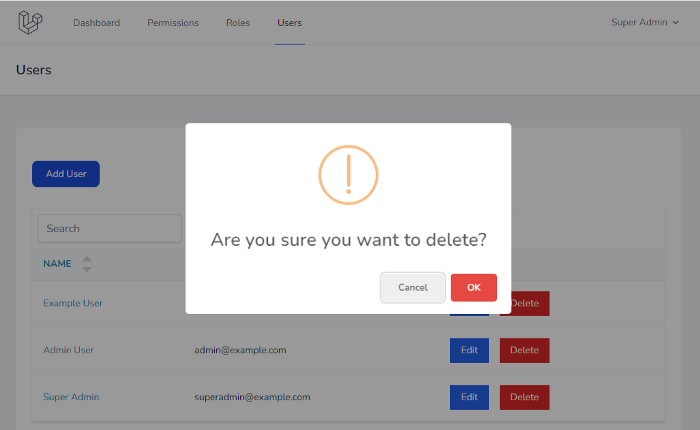
2. Confirmación de eliminación de Laravel mediante el uso de complementos
Si no desea confirmar el plan, debe probar el complemento SweetAlert . SweetAlert hace que los mensajes emergentes sean fáciles y bonitos.
Vamos a agregar el paquete SweetAlert a través de Laravel-Mix.
sail npm install sweetalert
Se agregó la deleteConfirmfunción en app.js
importar swal de 'sweetalert';
window.deleteConfirm = function (e) {
e.preventDefault();
var formulario = e.objetivo.formulario;
swal({
title: "¿Está seguro de que desea eliminar?",
icono: "advertencia",
botones: verdadero, modo de
peligro: verdadero,
})
.then((eliminará) => {
if (eliminará) {
formulario.enviar( );
}
});
}
button class="px-4 py-2 text-white bg-red-600" onclick="deleteConfirm(event)">
{{ __('Delete') }}

Tags: Laravel, delete, crud, implementar,
Ultimas Noticias
Una guía detallada para construir una startup de SaaS en 2022
El software como servicio (SAAS) es un m
¿Cómo los servicios de redes sociales son beneficiosos para su negocio?
Cuando se trata de generar rentabilidad,
Actualización de whatsapp fotos y videos que se autodestruyen
La nueva función diseñada para protege
¿Qué es el diseño de interfaz de usuario (UI)?
Cada dispositivo centrado en el ser huma
¿Por qué necesito una página web para mi negocio?
Casi todos los propietarios de un negoci
Como atraer trafico de calidad a tu web
Centrarse en generar más tráfico